
.
.
.
.
OVERVIEW
GOALS
Bahis Qurani
Methods of implementation
Background
MILESTONES
Finder (Bahis) Web Page
Reader (Qurani) Web Page
New Features for Reader
Merge Applications
Advanced Search
Similarity Finder
Topic Search
Timeline
Bahis Qurani
26th October 2019
Abdurrahman Rajab - FSMVU
OVERVIEW
Most of online Quranic app is not responsive or even user friendly for these days, this project aims to provide accessible simple and even light Quranic app that can help both readers and researchers to use it for their own goals.
Nowadays most of users are stepping away from apps hype to more simple browser based content that can help them to read without even need to have extra apps to download their phone. This Website will offer everyone even those who have old phones to run, read and even research in quran by only using their browser, so basically it will use memory or even your processor.
GOALS
- Create light online accessible quranic reader.
- Get the verses based on their topics and stories to be able to read them.
- Show similar pages in quran.
Bahis Qurani
In Arabic bahis means the researcher who try to find and research for a meaning,
Meanwhile Qurani means “My Quran” though Bahis Qurani means the researcher in quran its a mix of two words since its two different applications each one has a different functions but can communicate with each other.
Methods of implementation
- PWA: To run the app on desktop, phone and tablet from one single database, all what the user need to have is a web-browser, this method will user service worker to run on background and install the basics of the app on the users device.
- Machine Learning to find analyse the data and search based on the given topic
- Similarity methods to find the similarity between pages, verse in the quran.
Background
As a computer engineer equipped with highly productive skills related to computing, management and interpersonal skills, willing and aiming to solve wicked problems around the world which understood that working on small steps and problems can make the world a better place in the future.
MILESTONES
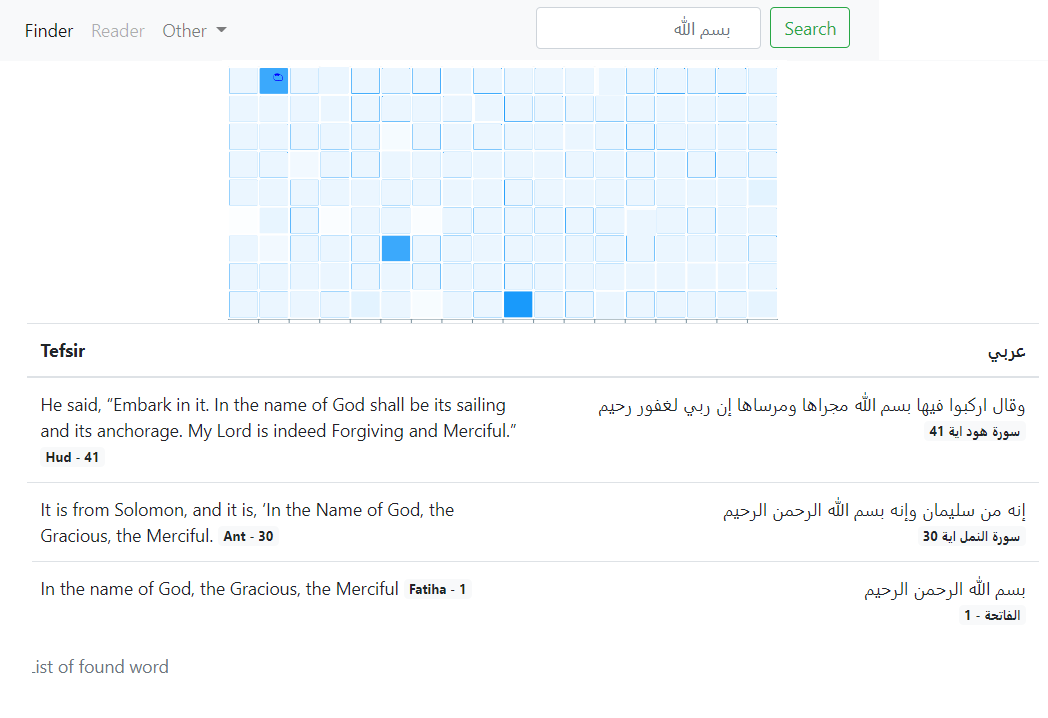
Finder (Bahis) Web Page
Create the search web-page and show the data on tables to be able to merge it later with the reader and use this data, it will be the first application to show.
Used technologies: HTML,CSS,JS.
- Design and build an html page for the finder project
via GIPHY
- Activate the search link and query completion by using JavScript search methods.
- Using bootstrap for the feel and look to make it more user friendly and suitable.
Reader (Qurani) Web Page
Reader webPage to read quranic data and show it in simple basic way for the reader to be able to read quran from it.
Used technologies: JS,HTML, CSS
- Build html webpage for reading and showing quranic data using sources files from Tanzil project.
- Activate the page to show different translation and information based on user settings.
- Change and modify the look and style for it to be more user friendly and mobile friendly.
New Features for Reader
Update reader and finder features add scrolling and visualiser for both of them.

- Activate PWA (progressive web application) for both applications and check it on all devices, by using Service workers.
- Add visual heatmap table to show the found words/sentences in quran.
- Check the scrolling event on Qurani
- May need to add the number of shown data for Arama motoru
Merge Applications
Merge both applications and connect them as different webpages first then as one single page for both work.
- Connect both applications as separate apps to communicate and read from each other, have back button to other app.
- Enable communication between two apps.
Advanced Search
Enable user advanced search tokens and control panel to use it for multiple word search or even visualise them.
- At first app we only had the option to search for one sentence in arabic.
- Here we will have the option to search for different words using a specific separator like comma to search for both of them and show all data on tables.
- Add syntax to search for specific Juz or sura, or even buttons that can use the syntax like
“J:n” or “S:n” which S and J stands for Sura and juz, the number after it stands for the number of them. (inspired from google advanced search)
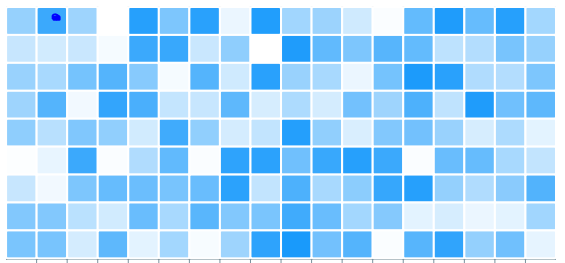
Similarity Finder

Example of pages similarity finder based on second page.
At this feature we will use a computer program to calculate the similarity between pages, it will generate a file with the page number and the similarity ratio between it and other pages based on a chosen method, by using this way it will help the user
to memorise Quran by checking the similar pages and show them on the reader. The user will have the chance to choose page number to show him the heatmap based on it.
Technologies: NodeJs for local calculating, HTML,CSS,JS for visualisation.
- Study the similarity methods and compare their speeds to choose one of them,
- Write a NodeJs code to create a text file of quran pages and its similarity to each other,
- Read and visualise this data online as web-page.
- The user can choose a specific page to draw a heatmap of the similarity between pages in Quran
Topic Search
Search by topic and collect them in one single page to read it, and compare quranic stories.
- Search for topic based search methods and algorithms,
- Compare them and write one of them using NodeJs to read and understand quran,
- Write the results on specific CSV file to read it from browser
- Read the CSV file and add it to finder page to be able to search using it,
- Collect user input as form to be able to study it in the future and make better UX.
Timeline